Workbook§
Setting up a half-day training workbook.
Setting up a half-day training workbook.
Directory structure:
.gitignore - optional to ignore files such as the build directoryREADME.md - workbook title and objectivesbuild.xml - ant build scriptbuild.properties - fill-in-the blank properties for build scripttarget/ - generated outputsrc/ - workbook contentssrc/config.py - sphinx build fileApache Ant is a cross platform build system similar to the unix make command. It defines a series of build targets that can be performed on the command line. Each build target is a small recipe consisting of tasks to be performed. Build targets can depend on each other (so that training material must be generated before being packaged as a zip bundle).
To list ant build targets intended for use (those that have a desription):
ant -p
Examples are written using http://localhost:8080..., to override:
ant clean build -Dhost=https://training.geocat.live/
An override perform a search and replace the generated output.
Postprocessing is used to handle http://localhost:8080/geoserver links in sample data and generated html:
1{ 2 "version": 8, 3 "name": "Example", 4 "sprite": "http://localhost:8080/geoserver/styles/sprite", 5 "glyphs": "http://localhost:8080/geoserver/styles/{fontstack}/{range}.pbf" 6}
.. literalinclude:: files/example.json
:language: json
:linenos:
See also Dynamic Examples .
Shown when browsing content in GitHub and GitLab.
Note sphinx-build can process markdown files, however an exclude_pattern has been configured to avoid processing README.md file.
Configuration file for sphinx-build and configure builders for html and slide output.
The config.py file is written in python, we have used this to:
build.properitesProvide properties to conf.py:
1project=GeoCat Theme Example
2subtitle=Writing guidelines
3author=GeoCat BV
4theme_path=..
5destfile=writing_guide
6host=http://localhost:8080/
Sphinx toctree contents:
src/index.rst - title page and table of contentssrc/figure/ - diagrams and illustrationssrc/img/ - common imagesCommon sections:
src/welcome/index.rst - overview and objectivessrc/review/index.rst - optional review for certificationsSection contents:
src/section/index.rst - section pagesrc/section/exercsie.txt - exercise included in textsrc/section/img - images and screen snapssrc/section/files - files for literal includes and downloadsCarefully constructed providing:
Used for svg and png diagrams:
geoserver_data_directory.svg
geoserver_data_directory.png
Figures are provided with a caption describing the content (even if that ends up repeating some of the text).
The GeoServer data directory is the location of the configuration information on disk.
GeoServer data directory
The GeoServer data directory is the location of the configuration information on disk.
.. figure:: /figure/geoserver_data_directory.*
GeoServer data directory
Recommend use of a single shared figure folder as shown above with (leading / indicates path is relative to the config.py file). This makes it easier to manage and update diagrams.
Used for scripts, configuration files, and sample data such as icons:
elevation.sld
place.png
place.svg
Keep in mind this content is bundled with the workbook content and is not intended for handling large files.
Scripts and configuration files are often presented as a code example using literalinclude directive.
Here is an improved
elevation.sldSLD showing the elevations:<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>elevation_points</Name> <UserStyle> <Title>Elevation Points</Title> <FeatureTypeStyle> <Rule> <Title>azure point</Title> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>cross</WellKnownName> <Fill> <CssParameter name="fill">#333333</CssParameter> </Fill> </Mark> <Size>3</Size> </Graphic> </PointSymbolizer> <TextSymbolizer> <Label> <ogc:PropertyName>elevation</ogc:PropertyName> m </Label> <LabelPlacement> <PointPlacement> <AnchorPoint> <AnchorPointX>0.5</AnchorPointX> <AnchorPointY>0.0</AnchorPointY> </AnchorPoint> <Displacement> <DisplacementX>0</DisplacementX> <DisplacementY>2</DisplacementY> </Displacement> </PointPlacement> </LabelPlacement> </TextSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
#. Here is an improved :download:`elevation.sld <files/elevation.sld>` SLD showing the elevations:
.. literalinclude:: files/elevation.sld
:language: xml
The root img folder is primarily used for branding or common screens such as how to login.:
gc_geosever_logo_300x300.png
Each section has an section/img folder used to manage screen snaps for the section.:
coverage_dem_bands.png
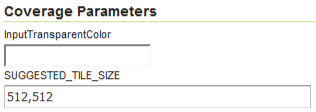
coverage_parameters.png
gray_preview.png
Screen snaps are used with the figure directive, so we can provide a caption.
The SUGGESTED_TILE_SIZE parameter is set automatically by GeoServer when images use internal tiling (generally this setting is not changed from its default).

Coverage parameters
The :guilabel:`SUGGESTED_TILE_SIZE` parameter is set automatically by GeoServer when images use internal tiling (generally this setting is not changed from its default).
.. figure:: img/coverage_parameters.png
Coverage parameters
Use straight forward writing with three levels of headings:
Page
****
Section
=======
Content
-------
Content
Exercise
^^^^^^^^
Step-by-step instructions.
We are shifting to numbering toctree directives and providing a heading for exercises to help attendees quickly locate the right section to work on.
Care is taken to ensure that content generates as slides and workbook.
Workbooks are built with autoslides:
Pages use straight forward writing with three levels of headings:
Page
****
Section
=======
Content
-------
Slide content
A forth level of headings is used for exercises:
Exercise: WMS GetCapabilities
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
.. ifslides::
.. admonition:: Exercise
Show the WMS GetCapabilities
.. ifnotslides::
.. include:: wms_getcapabilities_exercise.txt
Distinct numbered heading helps class members locate exercise quickly.
Manage long pages using include directive for sections:
Basics
******
.. include:: admin.txt
.. include:: workspace.txt
.. include:: datastore.txt
.. include:: layer.txt
.. include:: group.txt
.. include:: style.txt
Slide breaks are available for sections:
.. rst-class:: slide-geoserver
GeoServer Enterprise
====================
.. ifnotslides::
GeoServer Enterprise is a commercial distribution of GeoServer for GeoCat customers.
List of section-breaks provided by geocat_slides theme:
slide-geocat - geonetwork enterprise brandingslide-geoserver - geoserver enterprise brandingslide-bridgeslide-serviceslide-bennekomslide-victoriaslide-outroUse ifslides and ifnotslides to control content included in presentation and workbook.
Example
Data directory access required for icons and fonts.
.. ifslides::
Data directory access required for icons and fonts.
.. ifnotslides::
Access to the GeoServer data directory is required to manage the icons and fonts used for styling.
Some content like references may only be in the workbook.
.. ifnotslides::
Reference:
* :geoserver:`WMS reference <services/wms/reference.html>`
Use slide directive for additional slides.
.. slide:: GeoCat Introduction
:level: 2
:class: slide-intro
.. figure:: /img/geocat_logo_text.*
Spatial data publication and discovery with products, services and philosophy following the free and open source source software.
Software development company based in Bennekom, with developers in the Netherlands, Spain and Canada.
Theme provides built-in slide classes:
Example

Slide-heart class
.. slide:: Free and Open Source Company
:level: 1
:class: slide-heart
Theme slide-outro is a nice way to end a presentation:
Example

Use of slide-outro to end presentation.
Note ref link to return to top-level .. _contents: anchor:
.. slide:: Questions and Review
:level: 2
:class: slide-outro
:ref:`^ </contents>`
| Type | Description | Class | Extra |
|---|---|---|---|
| Introduction | Standard GeoCat introduction (Logo + Text). Title is not used. | :class: slide-intro | |
| Author | Page for the Author | :class: slide-author | |
| Heart | Adds the t-shirt slogan: Put your Heart in everything you do! | :class: slide-heart | |
| GeoCat | Adds the lighter blue background, to be used for a title page, the 'title' is centered, do not use with additional text | :class: slide-geocat | Background color: #009BD2 |
| GeoNetwork | To be used for a GeoNetwork Enterprise title page, the 'title' is centered, do not use with additional text | :class: slide-geonetwork | Background color: #0099CC |
| GeoServer | To be used for a GeoServer Enterprise title page, the 'title' is centered, do not use with additional text | :class: slide-geoserver | Background color: #00AD9F |
| Bridge | Adds the yellow background, to be used for a Bridge title page, the 'title' is centered, do not use with additional text | :class: slide-bridge | Background color: #FFD200 |
| Live | Adds the orange background, to be used for a Live title page, the 'title' is centered, do not use with additional text | :class: slide-live | Background color: #FF9900 |
| Service | Adds the dark blue background, to be used for a GeoCat Services title page, the 'title' is centered, do not use with additional text | :class: slide-service | Background color: #1F1249 |
| Bennekom | Adds a photo of Bennekom as background, do not use with additional text | :class: slide-bennekom | |
| Victoria | Adds a photo of Victoria as background, do not use with additional text | :class: slide-victoria | |
| Outro | Slide to end your workshop/presentation, the content is positioned at the bottom, designed for a maximum of 2 lines of text | :class: slide-outro |
Example
Slide inline-contents used to generate a slide, and include the text in the workbook.
Writing guide with cut-and-paste examples for your own documentation, user manuals, and training materials.
Example

Slide inline-contents example
.. slide:: GeoCat Documentation Example
:level: 2
:inline-contents: True
Writing guide with cut-and-paste examples for your own documentation, user manuals, and training materials.
By adding a class the text of a slide, or just a block can be changed. The available classes are: text-50, text-60, text-70, text-80 and text-90
Usage:
1.. slide:: GeoCat Slides Example
2 :level: 1
3 :class: text-50
Containers in rst will be translated to a HTML <div>. The text after the :: will be the class names(s) of the <div>, so adding more than 1 term will end up in more than 1 class.
A container can be used to manipulate text size for a small part of the slide for example. However, the text size of the title element is left as-is.
Usage:
1.. slide:: Container example
2 :level: 2
3 :inline-contents: False
4
5 .. container:: col-container
When you want to display your contents in 2 (or 3) columns you have to use nested containers. The first container gets the class col-container and the children get class col-6 for example.
Everything is based on a 12 column grid, so the columns should total 12. So you can use 2 columns of col-6, or a column of col-4 and col-8.
The following column options are available:
col-4 - for 2 or 3 column layoutscol-6col-8col-12 - special case for vertically centering textscol-middle (alias: col-center) - vertically center text/contentcol-bottom (alias: col-end) - align text/content to the bottomcol-left - align content to the left of the columncol-right - align content to the right of the columnUsage:
1.. slide:: Example with Grid
2 :level: 2
3
4 .. container:: col-container
5
6 .. container:: col-6 col-middle text-80
7
8 Depending on the view configuration, editors can reorder elements using up and down controls.
9
10 .. container:: col-6
11
12 .. figure:: img/editor-control-updown.png
Some extra configuration is needed to vertically align text, it's a combination of css flexbox and grid.
The slide itself needs a class box, the content needs a container with class col-container and a child with the classes col-12 and col-middle or col-bottom
Available classes:
col-middle (alias: col-center) - vertically center text/contentcol-bottom (alias: col-end) - align text/content to the bottomUsage:
1.. slide:: Vertical text example
2 :level: 2
3 :class: box
4
5 .. container:: col-container
6
7 .. container:: col-12 col-middle blue
8
9 Depending on the view configuration, editors can reorder elements using up and down controls.
The base styles have some colouring options, you can use the class directly, or [declare a role](https://docutils.sourceforge.io/docs/ref/rst/directives.html#custom-interpreted-text-roles) and use it inline. The role has to be declared on the same level as a slide.
Available classes (roles):
blueyellowgreenredblackwhiteExample with a role and class (blue):
1.. role:: green
2
3.. slide:: Re-ordering elements
4 :level: 2
5 :inline-contents: False
6 :class: box
7
8 .. container:: col-container
9
10 .. container:: col-12 col-middle blue
11
12 Depending on the view configuration, :green:``editors can`` reorder elements using up and down controls.
Use only directive to include content in the instructor build of the workbook.
Example
Note
Instructor: What is the difference between the CRS:84 and EPSG:4326?
Instructor Notes
The difference is the strict definition of axis order.
1.. note:: *Instructor*: What is the difference between the ``CRS:84`` and ``EPSG:4326``?
2
3 .. only:: instructor
4
5 .. admonition:: Instructor Notes
6
7 The difference is the strict definition of axis order.
Use admonition and ifnotslides directive to avoid including the full exercises into presentations.
Example
WMS 1.3.0 GetCapabilities request
Exercise
Show the WMS GetCapabilities
Example
WMS 1.3.0 GetCapabilities request
Exercise
To show the WMS GetCapabilities:
Navigate to Demo ‣ Demo Requests page.
Select the WMS_1.1.1_GetCapabilities.url request. The full request is reproduced below, with line breaks added for clarity:
http://localhost:8080/geoserver/wms?
service=wms&
version=1.1.1&
request=GetCapabilities
The server endpoint, service, and version are all the same as we have seen before. The only difference is the request, which is GetCapabilities. There are no other parameters needed.
Click Submit.
WMS 1.3.0 GetCapabilities request
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
.. ifslides::
.. admonition:: Exercise
Show the WMS GetCapabilities
.. ifnotslides::
.. include:: wms_getcapabilities_exercise.txt
Exercises are written using txt extension to avoid being processed by sphinx-build until included.
wms_getcapabilities_exercise.txt:
.. admonition:: Exercise
To show the WMS GetCapabilities:
#. Navigate to :menuselection:`Demo --> Demo Requests` page.
#. Select the ``WMS_1.1.1_GetCapabilities.url`` request. The full request is reproduced below, with line breaks added for clarity::
http://localhost:8080/geoserver/wms?
service=wms&
version=1.1.1&
request=GetCapabilities
The server endpoint, ``service``, and ``version`` are all the same as we have seen before. The only difference is the ``request``, which is ``GetCapabilities``. There are no other parameters needed.
#. Click :guilabel:`Submit`.
Demo
Instructor demo on screen or online video.
Exercise
Step-by-step exercise required to proceed with workbook.
Explore
Review and apply concepts covered in workbook.
Challenge
Go beyond the workbook with experimentation and research.
Example
Exercise
Examine the styles of our newly imported layers, and compare two layers with the same geometries:
.. admonition:: Exercise
Examine the styles of our newly imported layers, and compare two layers with the same geometries:
#. Click :guilabel:`Layer Preview`.
Writing step-by-step instructions:
list-table directive for cut-and-paste into applicationfigure directive for screen snap, with caption naming what is on screen, adjusting size with figwidth as needed#. Log in as the GeoServer administrator.
.. list-table::
:widths: 30 70
:width: 100%
:stub-columns: 1
* - User:
- :kbd:`admin`
* - Password:
- :kbd:`geoserver`
* - Remember me
- Unchecked
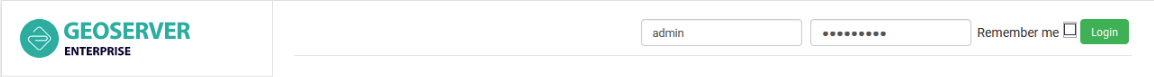
.. figure:: img/server_geoserver_login.png
GeoServer Welcome page
Example
Log in as the GeoServer administrator.
| User: | admin |
|---|---|
| Password: | geoserver |
| Remember me | Unchecked |

GeoServer Welcome page
Sphinx rst tips for step-by-step instructions:
#. to number steps, so new steps can be added over time.kbd, gui-label, command, menu-selection consistently to allow theme designer to improve workbook appearance over time.figure directive to provide caption for each screen snapDo not complicate step-by-step instructions with description or discussion. Or introduce new concepts, these should be covered in the presentation content.
If you really need to take a break for discussion, perhaps in an instructor demo. Make a clearly numbered step that is just discussion.